2/15/2016 - Programming Stuff
So I just deleted a directory that I had made my latest changes to... This is why we use version control; bzr revert and I'm back off to the races. Even for a single person project you should use version control and commit your changes in a timely manner. When I was going to college it was one of tools that was never really evangelized and it should be.

How To Write Unmaintainable Code by Roedy Green is wonderful. I've worked on and written code that contained some of the listed atrocities; definitely worth checking out for an all too true list of things to avoid.
Ninja All Stars - Tools, Improvements
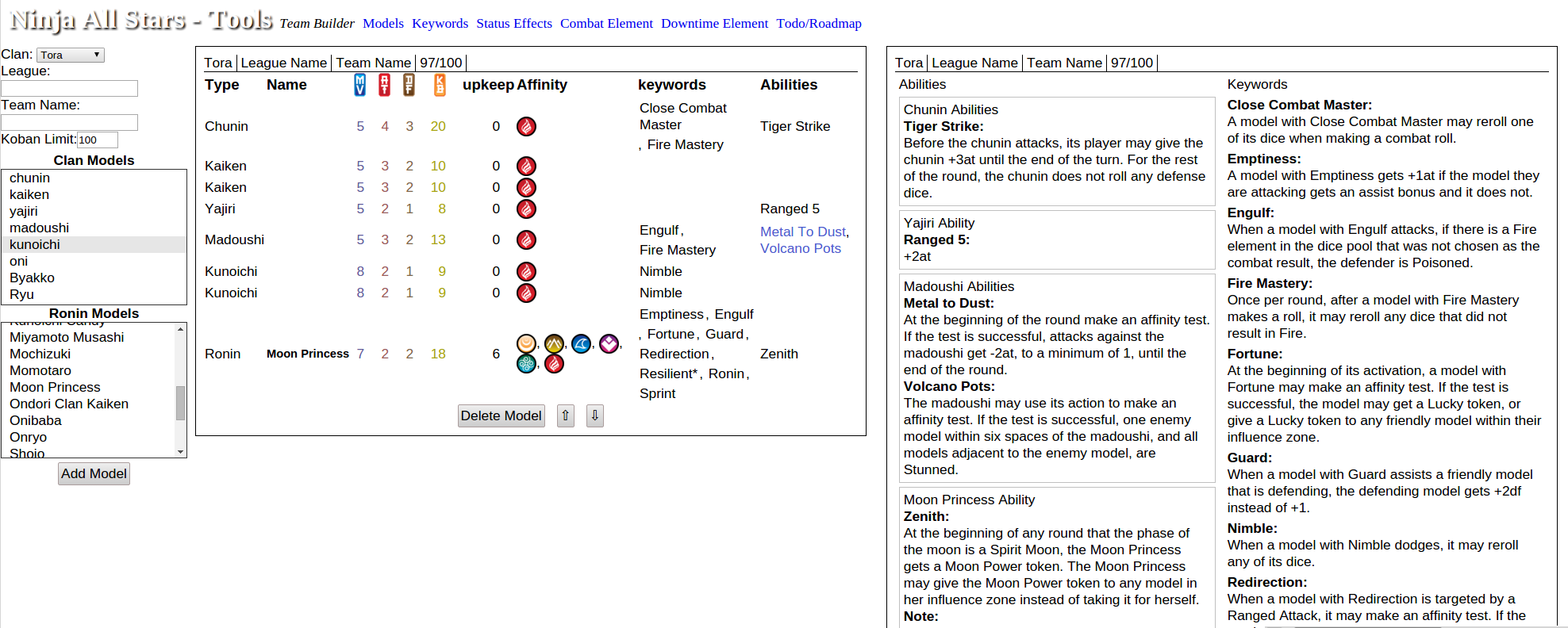
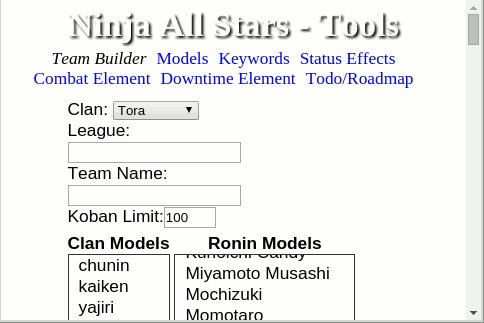
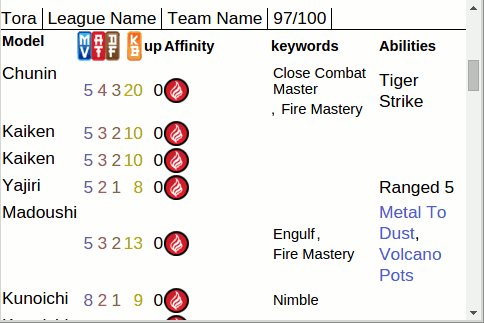
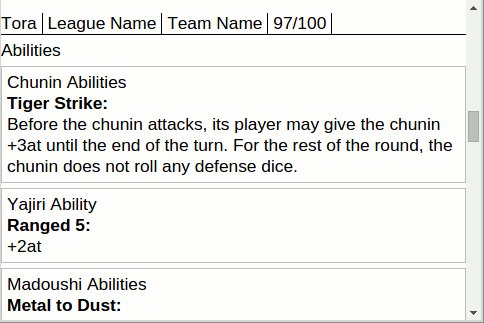
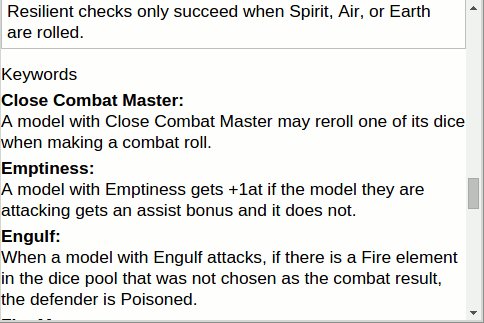
I made some improvements to the NAS tools website mostly around the Team Builder page.
Mobile Support
To take a non-mobile page that was developed on a desktop and make it mobile friendly mostly revolves around css media queries. I add css to modify the page layout based on what the max screen size is.
2000px wide

1200px wide - What the application was developed in.

1024x768

800x600

600x800

480x320

320x480
 The Application goes from over 2000px wide down to 320px. Which is a bit of a time consuming process to get the changes to flow smoothly. Here is an example of what one of the media queries looks like.
The Application goes from over 2000px wide down to 320px. Which is a bit of a time consuming process to get the changes to flow smoothly. Here is an example of what one of the media queries looks like.
@media screen and (max-width:799px) {
.right .teamTable.front .colUpkeep .upkeep{
display:none;
}
.right .teamTable.front .colUpkeep .upkeepShort{
display:inline;
}
}